对于应用程序开发设计或网站设计,平面设计实用且易于使用。平面设计2.0平衡了实用性和美学,其背后的设计理念使其寿命更长。
扁平化改变了什么?有什么魔力?让我们揭开平面设计的奥秘,看看它的卓越,分析它的技术核心,并探索哪些技术将代代相传。
平面设计可以追溯到瑞士极简主义设计风格(也称为国际主义平面设计风格)。平面设计在创造新事物的同时保留了旧的范式。从这五个方面阐述了平面设计的五个要素,并从这五个方面揭示了扁平化的真正意义。
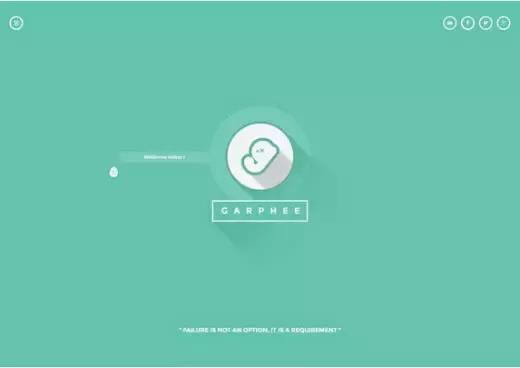
1. 长阴影
在应用程序开发或网站建设中,在大多数UI设计元素(如按钮)中,长阴影通常伴随着明亮的控件。

阴影通常是宽的,并以45度的角度倾斜,锐利的拐角使其一目了然。正确使用阴影可以强调和使平面图标更立体。
然而,这种长阴影有逐渐被光阴影所取代的趋势。未来较短的阴影效果将如何表现,还有待观察。
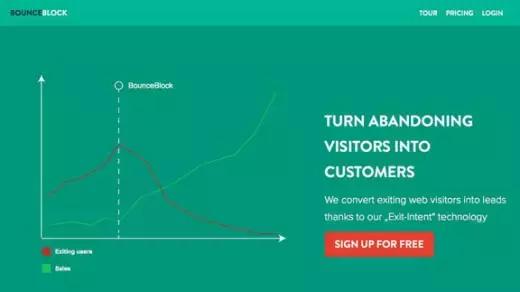
2. 亮色调
有趣的是,在应用程序开发或网站建设中,扁平设计的出现使大胆而美丽的色彩使用得以重生。从那以后,用户界面设计师们使用了比以前更有趣、更有活力的颜色。事实上,一些设计师甚至建立了专门的网站来展示他们独特的配色方案。

3. 简化排版
在排版、应用程序开发或网站建设方面,平面排版不仅仅是用无衬线Helvetica或黑体取代字体。当然,平面字体应该是简单易懂的字体,这意味着没有线条和等宽字体是必然的选择。最好的字体应该集中在内容本身。

虽然字体设计也是一种艺术形式,但是设计者应该先把可读性放在第一位。平面设计使设计师更注重字体的选择。甚至行字体都简化了.
4. 虚拟按键
在应用程序开发或网站建设中,透明且可点击的虚拟按钮提供了可视化的交互块,而不会阻碍用户界面设计。

由于透明、简洁的性质,虚拟键不会引起更多的注意。起初,虚拟按钮作为一种虚拟设计革命出现,后来在形状和细节上都有了很大的进步。虚拟钥匙与平面设计相辅相成,形成简单抽象的设计风格。
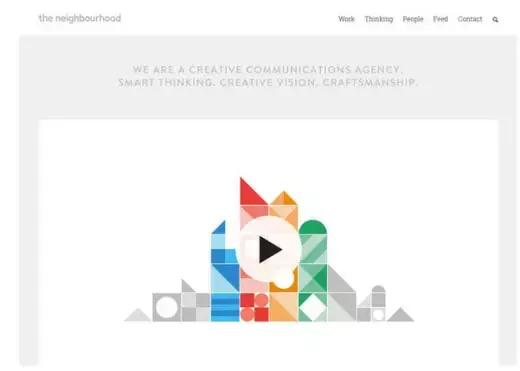
5. 极简与抽象
平面设计本质上是极简主义的。在应用程序开发或网站建设中,当设计灵感不是来自现实生活时,要物化的设计纹理就应该抛弃。
所以剩下的是带有颜色、渐变、阴影、形状和其他视觉细微差别的帧内容。从本质上讲,平面设计迫使设计师更有创意--设计服务于内容表达,而不是现实主义。

极简主义的概念并不新鲜,但由于其干净美观的外观和网站的性能优势,例如减少网页的加载时间,极简主义最近变得流行起来。这是用平坦的设计获得的,使用明亮的背景,简单的设计,并发展成大量的空白的更简单的设计。
展望
平面设计最初的概念是用无特征的块和清晰的标识来呈现设计框架。但是随着其他流行的设计语言的集成,扁平化设计本身也发生了巨大的变化。
平面设计一夜之间成为了行业的潮流,但其发展无疑还需要一段时间。平面设计的早期形式是非常激进的,以一个明确的,明确的设计,但平面设计现在增加了修改和纹理。
让我们来看看设计师Ryan Allen设计的几乎平坦设计&40;几乎平坦&41;或平坦设计2.0


绝大多数精美的几乎是图形的设计都是在网页领域使用的。使用“视差滚动”可以在一个屏幕上显示丰富的内容。
Canal TP使用字体和色调等简单功能,结合动画和视差滚动,将这两种模式完美结合。这种搭配有助于消除过于简单的扁平化的副作用,使其更实用,更适合复杂的网站。

平面设计不会消失的太快,但它增加了动画和互动设计,以适应更复杂的网站。众所周知,“设计遵循内容”,而扁平化是展示内容的最佳设计范式。

UI设计是第一个追求,每个按钮、点击和幻灯片应有清晰的功能和视觉反馈。最重要的是,UI控件需要有一个统一的样式,允许用户忽略页面和设备之间的差异。将提取这些基本控件,以形成一个扁平图标。
看看汉堡包菜单按钮的外观——不管你是否同意,它已经成为一个常见的导航符号。平面设计也逐渐增加了其他细节。

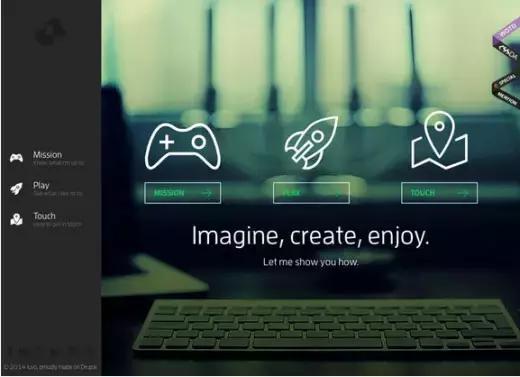
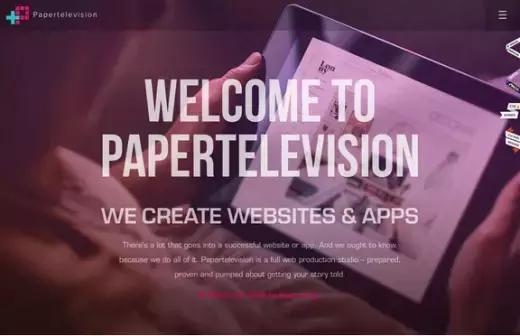
许多扁平的设计或几乎平坦的UI设计包含大量的应用程序开发或网站建设中的图片,这在传统网站上是罕见的。将平面配色、排版与图片完美结合,在图片上不需要太多装饰,就能获得现代风格。例如,一些网站使用接近平面的设计风格,使用深色背景图片,平面按钮,导航和字体在网页中,使网站非常直观和简洁,现代和易于使用。正如设计师威尔·赖利所建议的那样,要始终关注设计的可用性和易用性。美学只是设计的另一个维度,真正的目的是满足用户的需求。
